Figma is one of the most popular websites, which allows you to create designs and prototypes for your websites and applications. It enables you to create your designs on the desktop, tablet and mobile devices. After designing the website, exporting Figma to HTML is very straightforward and intuitive. Unfortunately, Figma’s hand-off tool and HTML code gen feature are very limited and without responsive (RWD).
Since the mid of March 2021, pxCode officially supports Figma design files asides from Sketch design, you can now integrate your Figma design with pxCode. Now, it is feasible to export Figma into Responsive HTML code.

👀 Overview
pxCode lets you export your Figma frames and components. With the revolutionary features provided, you hold the complete control to make flexible edits on your design, obtain developer-friendly HTML / CSS/ React.js code to export for integration.
Exporting your Figma design to HTML is more suitable for developing high-fidelity websites. In this article, we will guide you through how to do this, and just how fast it is.
Steps on Figma
1. Install pxCode for Figma plugin
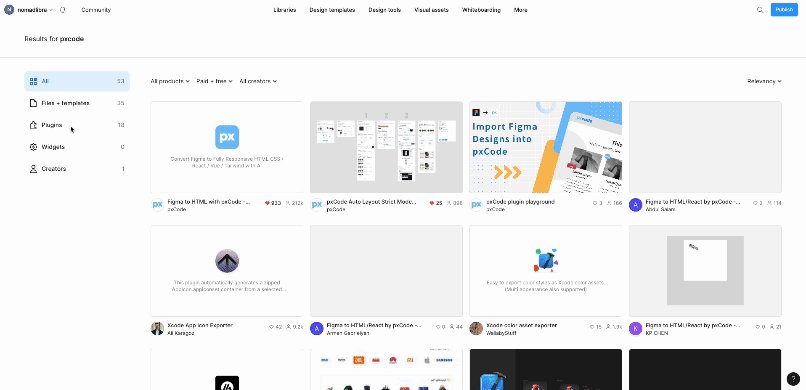
On Figma, go on [Community], select [plugin] and search for pxCode to install.
Install link: pxCode Figma plugin

2. Sync Figma design with pxCode plugin
Next, you can move on to your Figma design. When your Figma design is complete, right click on the canvas, on [Plugin], click on [Figma to HTML with pxCode].
You can decide the [Asset Scale], select [Download All] or [Download Selected] to export your Figma Design File.

Steps on pxCode
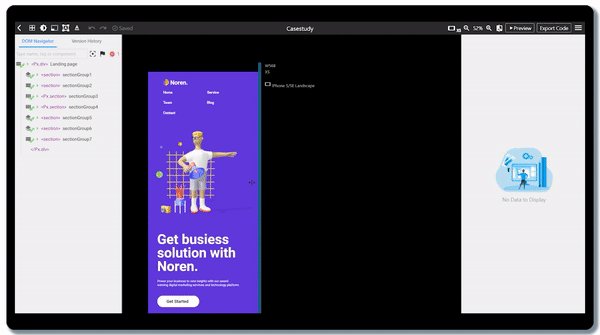
3. Create first component in pxCode
Open pxCode in figma plugin [Open Project]. Create your first component based on synced designs.

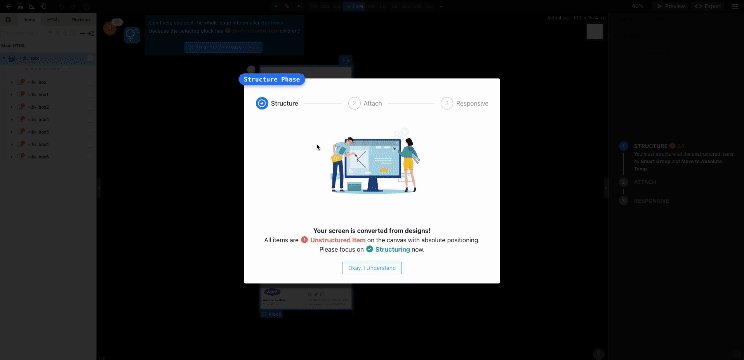
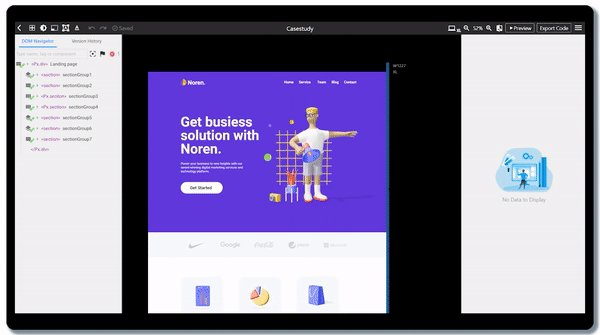
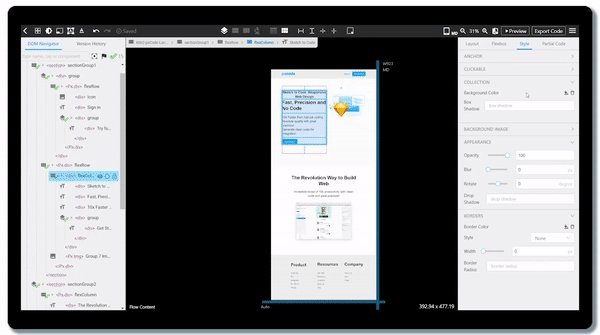
4. Structure and Responsive Editing
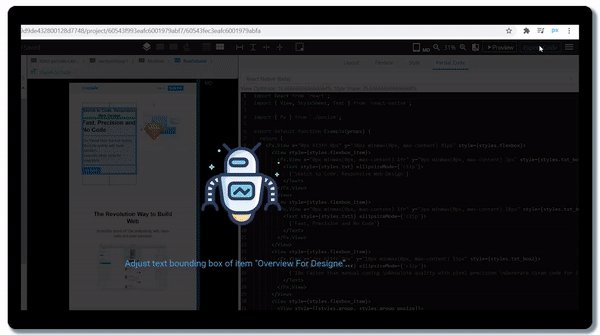
On the editing canvas, you can utilize AI and visual aids to write programs. You can edit the structure as per your needs and use Media Queries to design and edit for responsive web page.

Steps on Code Integration
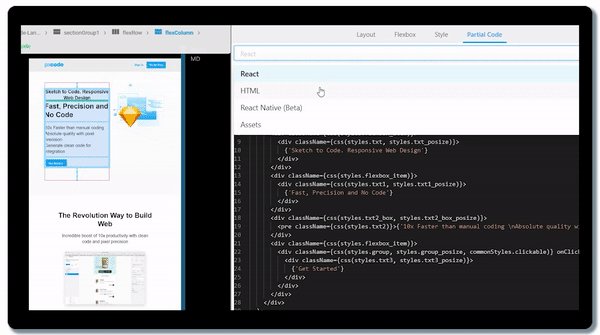
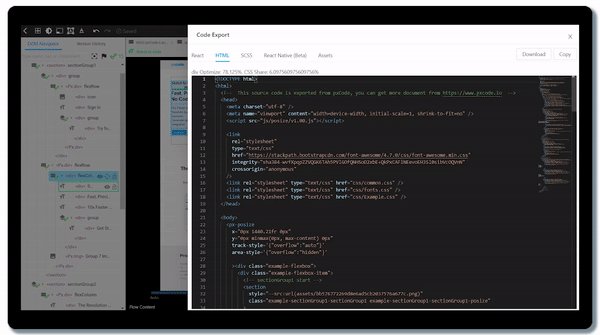
5. Export Developer-Friendly Code
Now it’s time to break the limitation! 🎉 On editing canvas, you can edit your design into Responsive Web. After completing the design, you can select [Export Code] , now you can use the HTML / CSS / React / React Native code for further integration.

Check our Figma example and clean code!
6. RD Code Integration
Implement animation, workflow and state. No more HTML slicing !!
We’re excited to hear your feedback! Feel free to comment for any questions or tutorial requests! 🤓
Figma Plugin: https://www.figma.com/community/plugin/946962210053893234