
Figma launched its Dev Mode to bridge the gap between designers and developers, emphasizing that their platform is not just for designers anymore but now provides significant advantages for developers as well. Figma is evolving from its beta version to a more developer-focused Dev Mode.
This transition greatly simplifies the workflow for developers, allowing them to access developer notes directly, eliminating the need for manual measurements and annotations previously done by designers. The introduction of annotations in Dev Mode makes this possible.
However, it’s important to note that Dev Mode is an exclusive feature available only to paying subscribers, and free users won’t have access to it. Despite this, developers can still view code within Figma and extract valuable development insights.
For additional support, the pxCode plugin is free, making the code available even to users without a subscription:

You can "copy code" without a subscription.
Concepts in Design-to-Code Technology
pxCode offers several benefits over Figma’s Dev or Zeplin, particularly in areas that cater to streamlining the workflow from design to development. Here are some key advantages of pxCode, explained with examples:
Automated Code Generation
pxCode excels at automatically generating responsive HTML, CSS, and JavaScript code from designs. This significantly reduces the time and effort required for developers to convert designs into functioning websites or apps.
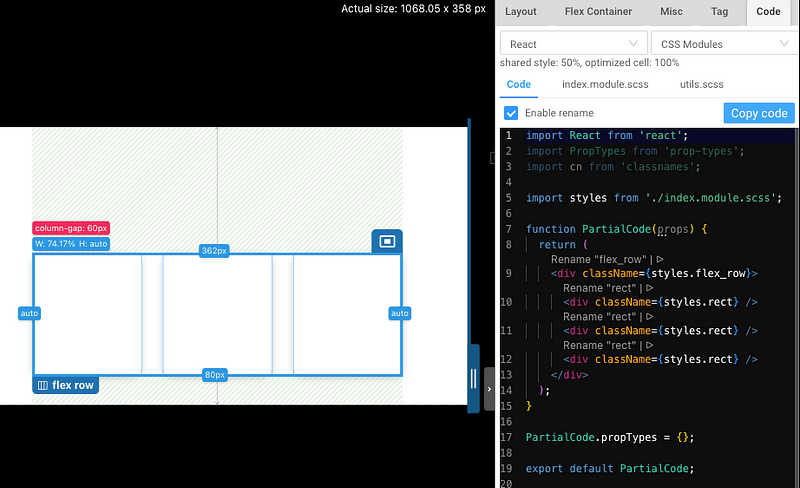
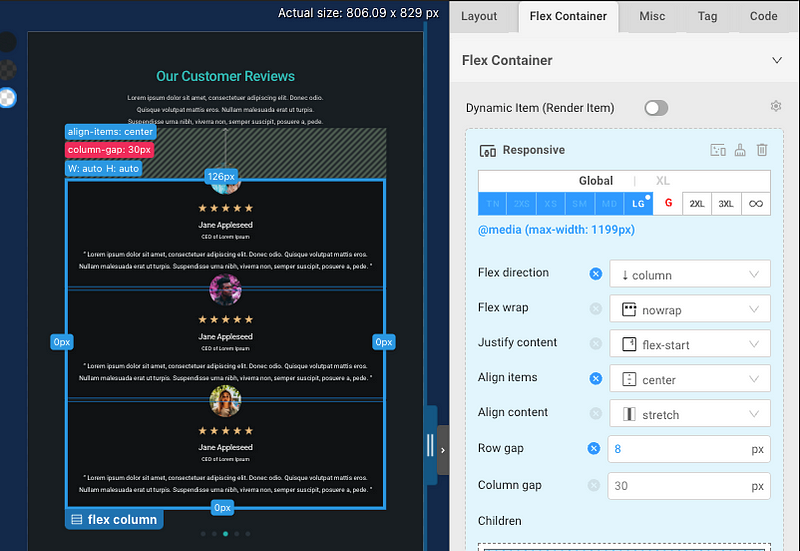
Example: Imagine you have a complex web design that includes multiple breakpoints for different screen sizes. In pxCode, you can import this design and the tool will automatically generate responsive code that adapts to these breakpoints. In contrast, with Figma’s Developer Mode, developers would need to manually interpret design files and write the code to ensure responsiveness.

pxCode automatically generate responsive behavior
1 | .flex_row { |
High-Quality, Production-Ready Code
The code generated by pxCode is clean, maintainable, and optimized for production. This means developers can often use the generated code directly in their projects without the need for extensive refactoring.
Example: If you’re developing a landing page with intricate animations and transitions, pxCode can generate the JavaScript necessary to implement these features directly from the design, complete with clean coding practices. Using Figma, the developer would have to manually code these animations, increasing the risk of bugs and longer development time.
Enhanced Customization and Control
pxCode provides developers with advanced tools for tweaking and customizing the generated code directly within the platform. This level of control is especially useful for fine-tuning the final product without leaving the tool.
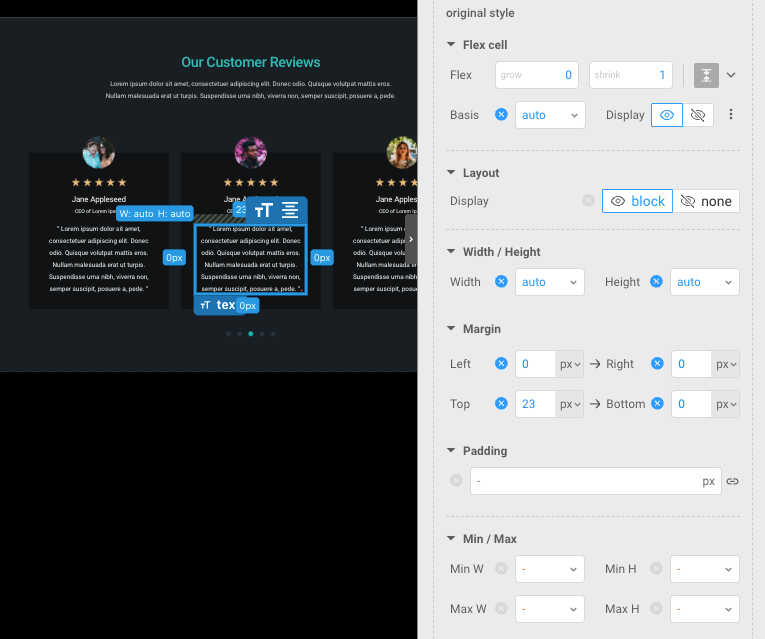
Example: For a mobile app’s UI, you may need to adjust padding, margins, or element positioning based on user feedback. With pxCode, these adjustments can be made in the tool, and the changes are reflected in the code instantly. In Figma’s Developer Mode, such changes would require communication back to the designer or manual code adjustments by the developer.

You can edit your code visually.
Integration with Third-Party UI Libraries
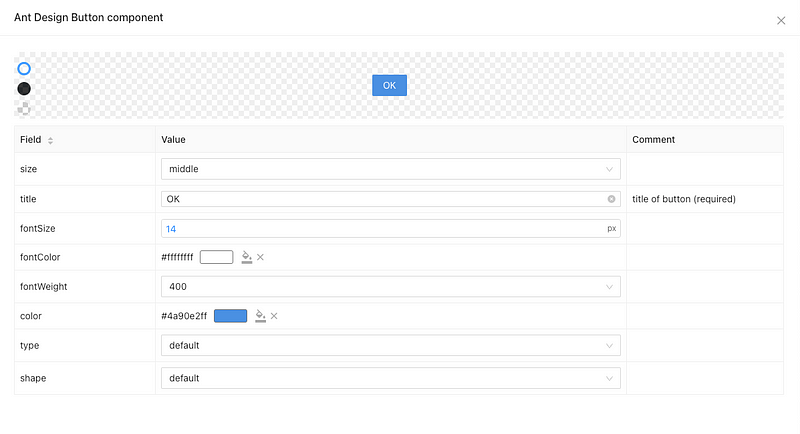
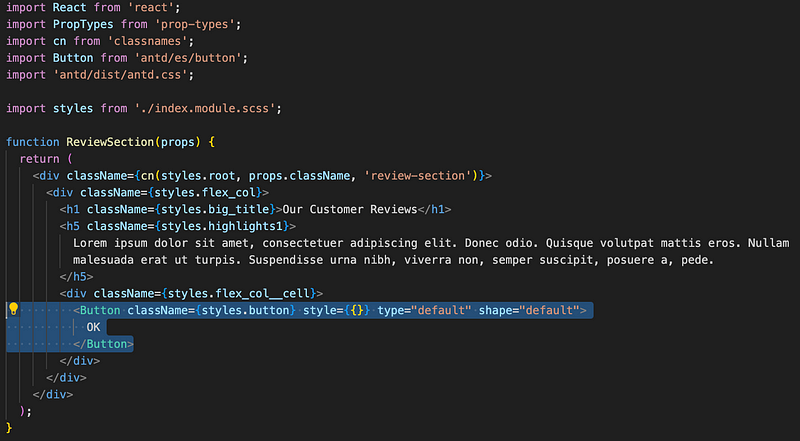
pxCode supports the integration of design prototypes with popular third-party UI libraries like Ant Design and Element UI. This means that developers can replace generic elements in their designs with components from these libraries, ensuring consistency and saving time by utilizing pre-built components that adhere to specific design systems.
Example: Consider a scenario where you are developing a dashboard using pxCode, and your design includes several tables, buttons, and forms. Instead of manually coding these elements, you can directly map them to corresponding Ant Design or Element UI components within pxCode. For instance, a button in your design can be replaced with an AntD Button component, and a form can utilize Element UI’s TextField components. This approach not only accelerates the development process but also ensures that the final application maintains a consistent look and feel, as well as adherence to the design principles of the chosen UI framework.

Add an AntDesign button to page.

Conclusion
pxCode’s strengths lie in its ability to automate and streamline the development process, generate high-quality code, and offer greater customization and control directly within the tool. These features make pxCode a valuable asset for developers looking to efficiently turn designs into functional products, whereas Figma’s Developer Mode serves more as a bridge for understanding and translating design concepts into development tasks.