
The concept of converting Figma designs into code has long been an attractive objective. While specific statistics are elusive, it’s widely recognized within the industry that developers may require multiple days to convert a single Figma file into code. This considerable expenditure of time not only represents a major cost for companies but also shifts developer focus away from essential development tasks such as refining application logic, enhancing performance, and adding features.
What is Figma?
Figma is a user-centric design platform that focuses on enhancing real-time collaboration among users. It is celebrated for its intuitive interface and robust design features, which have made it popular among designers. The tool uses components and design files to produce precise designs and prototypes, essential for a smooth transition of work to developers.
What is React?
React is an open-source JavaScript library designed to build user interfaces. The primary distinction between React and traditional web development lies in its architecture and rendering approach. Traditional web development often involves directly manipulating the DOM (Document Object Model), which can be inefficient and complex, especially for dynamic applications. React, on the other hand, introduces a virtual DOM that allows for more efficient updates and rendering. This virtual layer compares the new state with the old one and updates only the parts of the real DOM that have changed, significantly enhancing performance. Additionally, React promotes a component-based architecture, where the UI is built using isolated, reusable components, leading to more organized and maintainable code. This is a departure from the traditional approach of mixing HTML, CSS, and JavaScript in a less structured manner.
Sync Figma design with pxCode plugin
We have developed Figma plugin, an AI-driven toolchain that transforms Figma designs into clean and responsive React code quickly and accurately by leveraging the power of artificial intelligence.

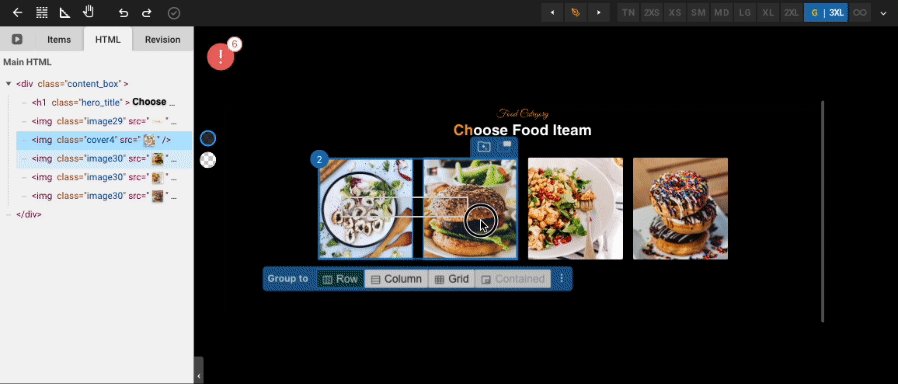
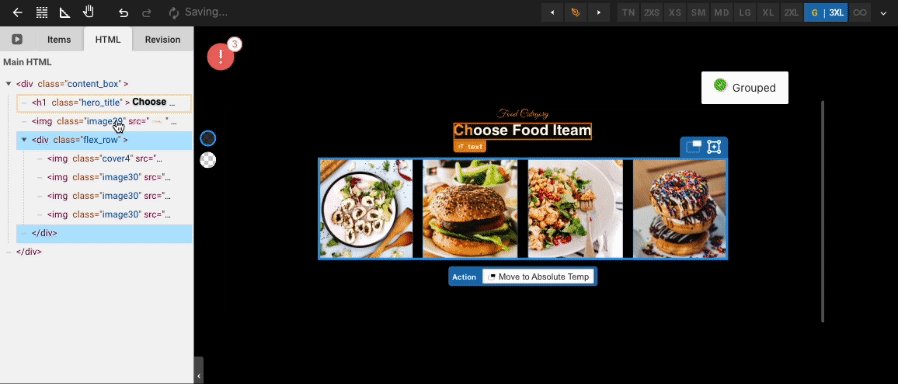
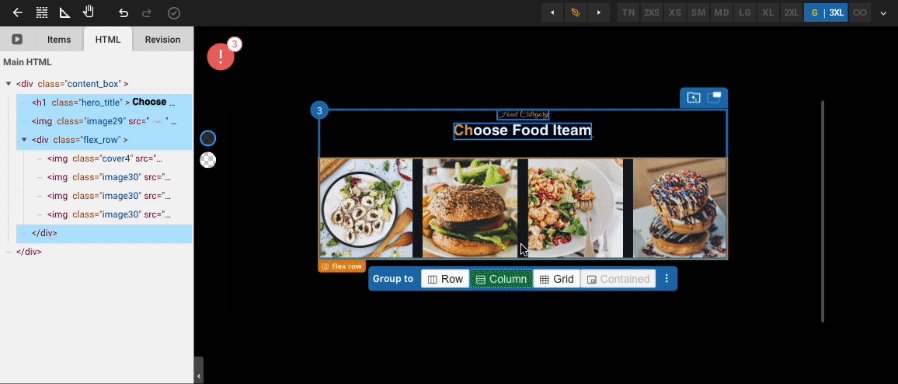
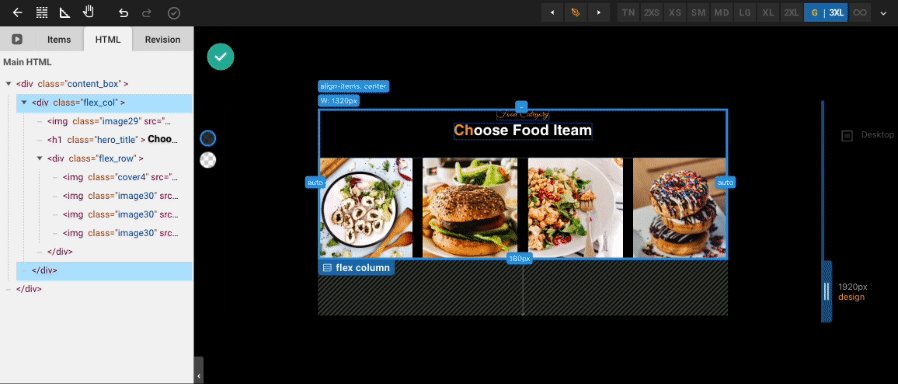
Convert HTML Structures as you wish
pxCode offers the flexibility to effortlessly convert Figma designs into the precise HTML structure you need. This tool enables users to seamlessly translate visual designs into functional web elements, giving them complete control over the output format and ensuring that the end results align perfectly with their specific development requirements. Whether you’re looking to maintain brand consistency or adapt designs for complex web functionalities, pxCode provides the tools to do so intuitively and efficiently.

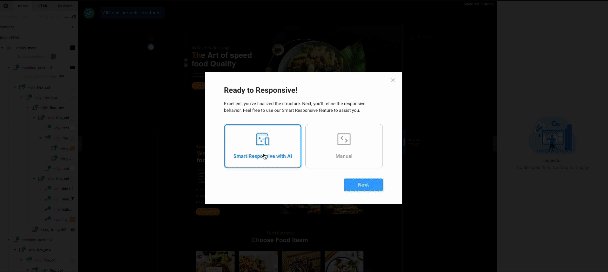
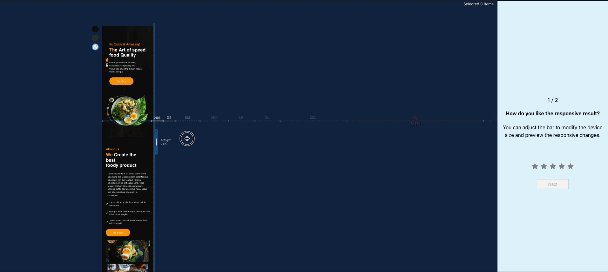
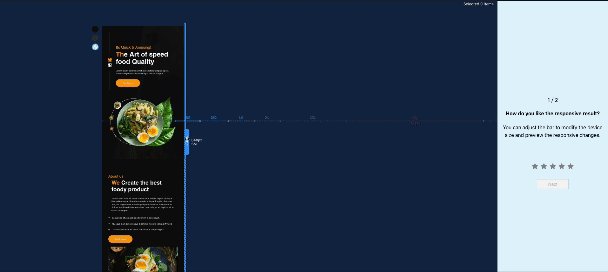
Automatic Responsiveness with AI
pxCode harnesses the power of artificial intelligence to intelligently generate responsive outcomes based on content. This advanced tool analyzes the design elements within Figma files and automatically adjusts them to create optimally responsive layouts. By understanding the content and structure of the designs, pxCode ensures that the resulting HTML and CSS are not only visually faithful to the original design but also adapt seamlessly across different devices and screen sizes, providing a superior user experience without manual adjustments.

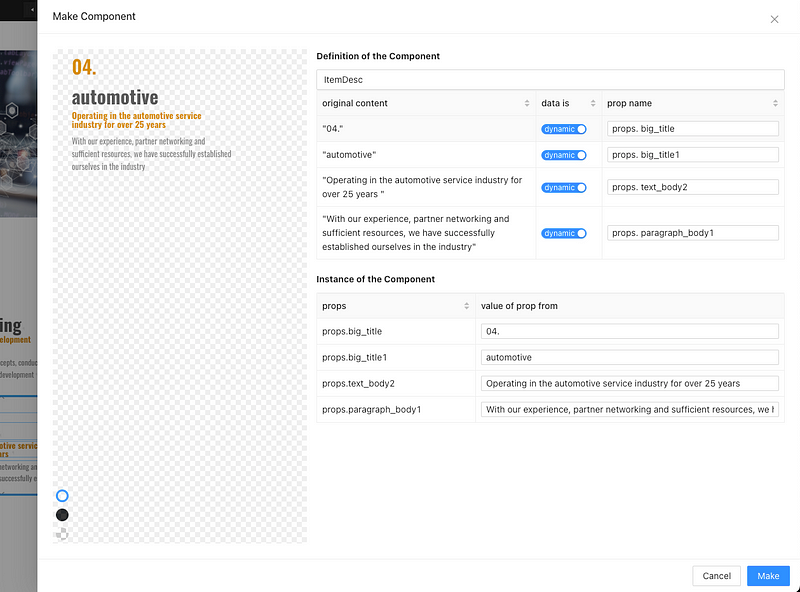
Create Your Own Components
pxCode provides a streamlined platform where users can effortlessly create React components directly from their designs. This innovative tool enables developers to convert visual elements from Figma or other design software into functional React components with precision.

By simplifying the transition from design to code, pxCode enhances productivity and ensures that the components are optimized for reusability and integration within larger React applications. Whether you are building a new project or integrating with existing workflows, pxCode offers a powerful solution for turning your creative designs into ready-to-use React components, making the development process more efficient and developer-friendly.

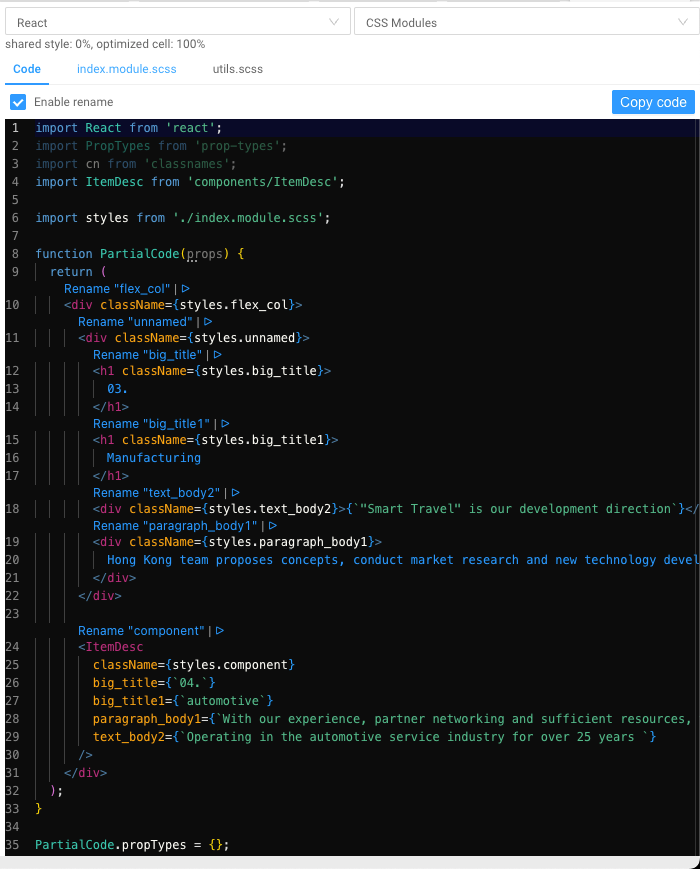
Easy Integration with your Codebase
pxCode enables users to swiftly integrate the React code it generates directly into their existing projects. This capability streamlines the development workflow by allowing developers to seamlessly merge newly created React components with their current codebase. pxCode’s output is clean, efficient, and tailored to fit within any existing architecture, ensuring that the integration process is smooth and hassle-free. This not only saves time but also maintains the consistency and functionality of the application, making pxCode an invaluable tool for developers looking to enhance their projects with minimal disruption.
Convert Figma designs to React code
Getting started with pxCode is straightforward.
- Launch the pxCode Figma plugin.
- Select a layer in your Figma file.
- Click the “Convert to code” button.
- Editing Structure and Responsive Behavior in pxCode
- Copy the generated code into your codebase.
- Customize the code to support animations, custom fonts, and other required functionality.
Conclusion
pxCode is an exceptional tool that greatly speeds up the conversion of Figma designs into React code. It enhances collaboration, facilitates a smooth transition from design to implementation, and streamlines the development process. Utilizing cutting-edge AI technology, pxCode not only closes the divide between Figma designs and React code but also liberates precious development time.