
Figma launched its Dev Mode to bridge the gap between designers and developers, emphasizing that their platform is not just for designers anymore but now provides significant advantages for developers as well. Figma is evolving from its beta version to a more developer-focused Dev Mode.
This transition greatly simplifies the workflow for developers, allowing them to access developer notes directly, eliminating the need for manual measurements and annotations previously done by designers. The introduction of annotations in Dev Mode makes this possible.
However, it’s important to note that Dev Mode is an exclusive feature available only to paying subscribers, and free users won’t have access to it. Despite this, developers can still view code within Figma and extract valuable development insights.
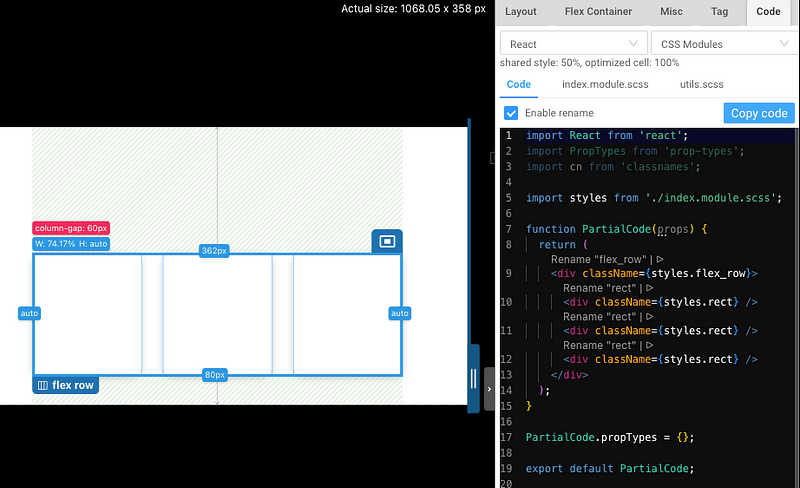
For additional support, the pxCode plugin is free, making the code available even to users without a subscription:

You can "copy code" without a subscription.
