Comment convertir Figma en code HTML/CSS avec Design réactif?
Utilisez l'IA pour convertir/exporter vos conceptions en code. Convertissez votre maquette en code HTML et CSS convivial pour les développeurs et entièrement réactif, ou directement en React/Vue.
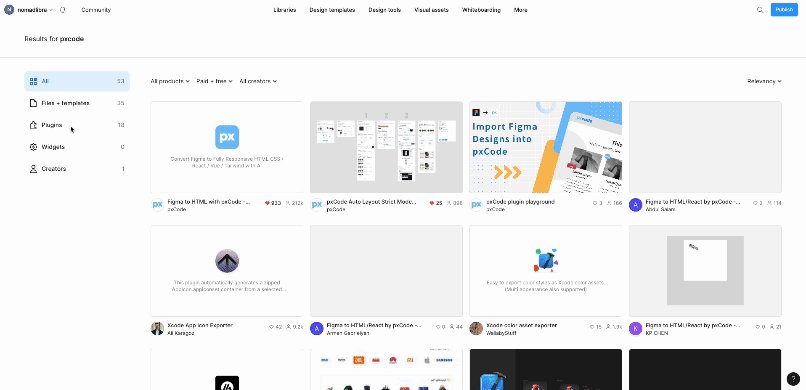
Exemples réels de Figma
Code propre et HTML bien structuré
Les ingénieurs front-end sont confrontés à des défis lorsqu'ils convertissent des conceptions Figma : garantir un code propre et maintenable, correspondre la structure HTML à leurs attentes et atteindre une réactivité sans faille sur tous les appareils. pxCode permet aux ingénieurs de relever ces défis de front, en créant une structure et un code qui répondent parfaitement à leurs besoins. Conçu spécifiquement pour les flux de travail front-end, pxCode comble le fossé entre la conception et le code.
Design entièrement réactif
En important Figma dans pxCode, les utilisateurs peuvent reconstruire la structure HTML idéale en se basant sur la conception visuelle originale. La fonctionnalité WYSIWYG (What You See Is What You Get) de pxCode permet aux utilisateurs de facilement ajuster et réaliser un design entièrement réactif entre les appareils de bureau et mobiles en utilisant les Media Queries. Le meilleur ? pxCode produit un code propre, bien structuré, facile à comprendre et à maintenir. Au moment de l'exportation, pxCode offre de la flexibilité, vous permettant de choisir votre format préféré - HTML, React, ou Vue - avec la qualité d'un code écrit à la main.
Comment convertir Figma en code HTML/CSS avec un design réactif ?
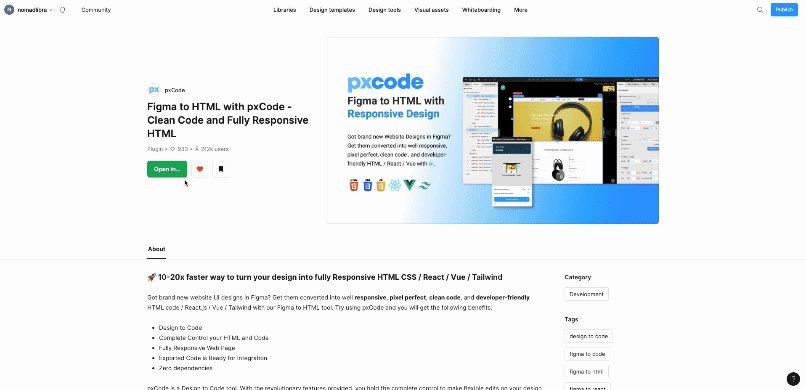
Pour convertir vos conceptions Figma, vous devez d'abord installer le plugin Figma de pxCode. Une fois que vous avez installé le plugin, vous êtes prêt à convertir toute conception Figma en HTML en suivant 4 étapes simples.
Lancez le plugin Figma de pxCode
Lancez le plugin d'exportation Figma en suivant ces étapes : Clic droit > Plugins > Figma to HTML with pxCode
Obtenez le plugin Figma

Sélectionnez le calque à convertir
Sélectionnez le calque à convertir. Cliquez sur le bouton « Convert to Code » dans le plugin Figma.

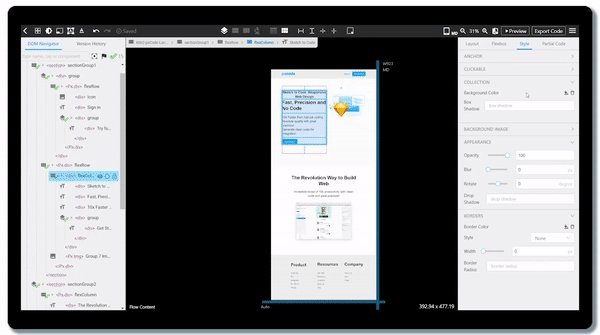
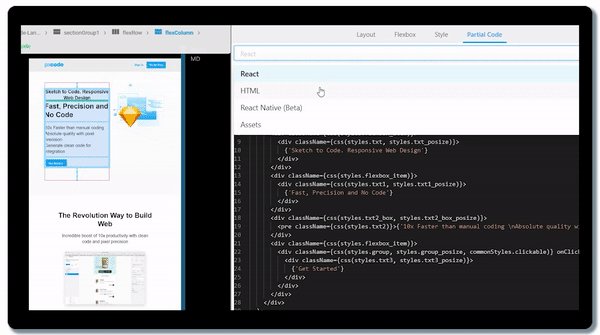
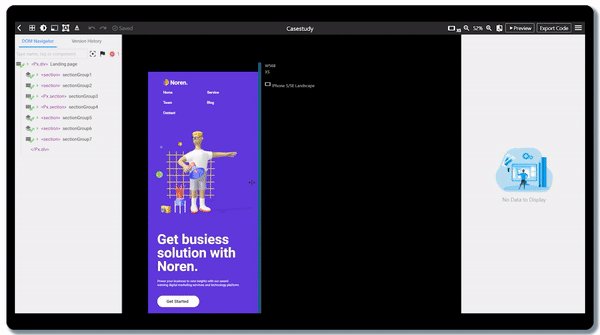
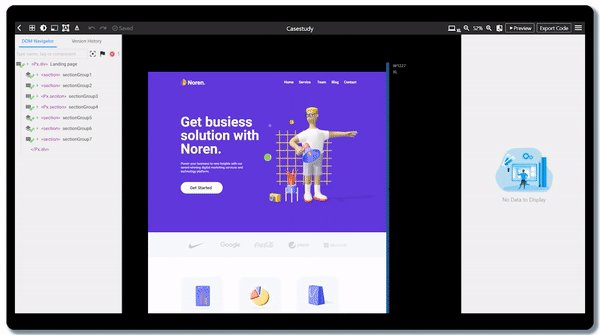
Édition de la structure et du comportement réactif
Dans l'éditeur visuel, vous pouvez définir et contrôler la structure HTML et éditer directement les paramètres de design réactif pour mobile et bureau sans aucun codage manuel.

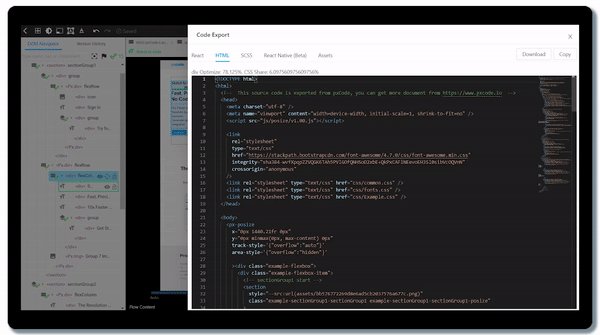
Exporter le code pour l'intégrer
Après avoir terminé l'édition, sélectionnez [Export Code] pour exporter le code HTML/React/Vue.