Como converter Figma em código HTML/CSS com Design responsivo?
Use IA para converter/exportar seus designs em código. Converta seu mockup em código HTML e CSS amigável para desenvolvedores e totalmente responsivo, ou diretamente em React/Vue.
Exemplos reais do Figma
Código limpo e HTML bem estruturado
Os engenheiros front-end enfrentam desafios ao converter designs do Figma: garantir um código limpo e fácil de manter, alinhar a estrutura HTML às suas expectativas e alcançar uma responsividade perfeita em todos os dispositivos. O pxCode capacita os engenheiros a enfrentar essas preocupações de frente, criando a estrutura e o código que atendem perfeitamente às suas necessidades. Projetado especificamente para fluxos de trabalho front-end, o pxCode preenche a lacuna entre design e código.
Design totalmente responsivo
Ao importar o Figma para o pxCode, os usuários podem reconstruir a estrutura HTML ideal com base no design visual original. A função WYSIWYG (O que você vê é o que você obtém) do pxCode permite que os usuários ajustem facilmente e obtenham um design completamente responsivo entre dispositivos desktop e móveis usando Media Queries. A melhor parte? O pxCode gera um código limpo e bem estruturado, fácil de entender e manter. Na hora de exportar, o pxCode oferece flexibilidade, permitindo que você escolha o formato preferido – HTML, React ou Vue – todos com a qualidade de código feito à mão.
Como converter Figma em código HTML/CSS com design responsivo?
Para converter seus designs do Figma, primeiro você precisa instalar o Plugin Figma do pxCode. Depois de instalar o plugin, você está pronto para converter qualquer design do Figma em HTML seguindo 4 etapas simples.
Execute o Plugin Figma do pxCode
Inicie o plugin de exportação do Figma seguindo estes passos: Clique com o botão direito > Plugins > Figma para HTML com pxCode
Obtenha o plugin Figma

Selecione a camada para converter
Selecione a camada a ser convertida. Clique no botão "Convert to Code" no Plugin Figma.

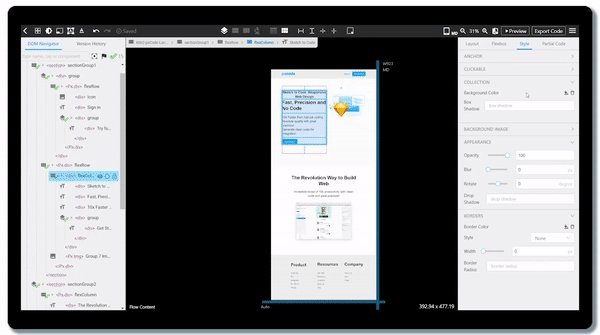
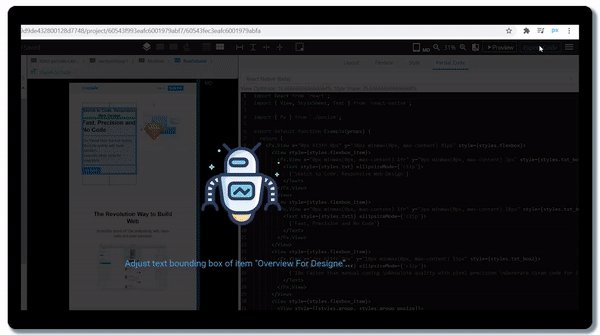
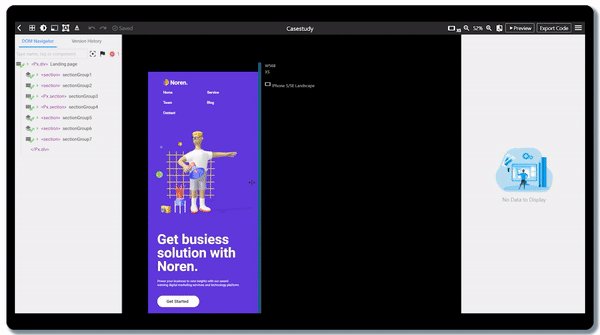
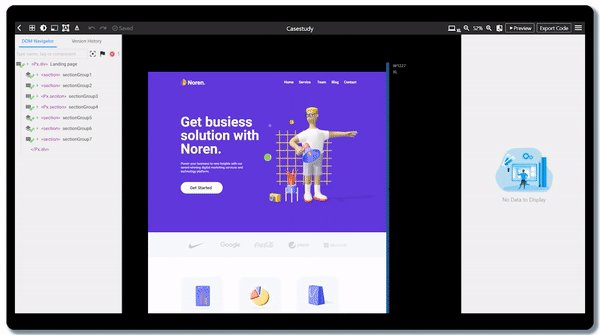
Editando a Estrutura e o Comportamento Responsivo
No editor visual, você pode definir e controlar a estrutura HTML e editar diretamente as configurações de design responsivo para dispositivos móveis e desktop sem qualquer codificação manual.

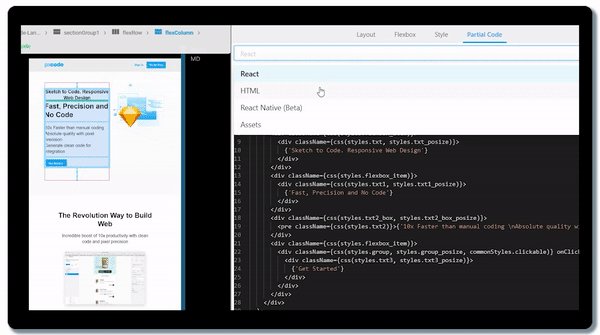
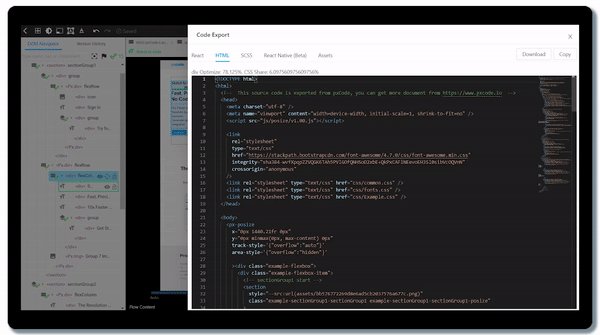
Exportar código para integrar
Após terminar a edição, selecione [Export Code] para exportar o código HTML/React/Vue.